HTML标记有哪些特点?如何正确使用它们?
HTML标记是构建网页的基础,它们赋予了网页结构和含义。对于任何希望优化其网站在百度搜索结果中排名的个人或企业来说,了解HTML标记的特点至关重要。本文将深入探讨HTML标记,并指导您如何利用它们来提升网站的SEO效果。
HTML标记基础
HTML(超文本标记语言)是一种用于创建网页的标准标记语言。每一个HTML文档由一系列的元素组成,这些元素通过标签进行定义。标签通常成对出现:一个开始标签和一个结束标签。开始标签标记了元素的开始,而结束标签则标志着元素的结束。
举个例子,`
`是段落的开始标签,而`
`是段落的结束标签。
“`html
这是段落文本。
“`
标题标记
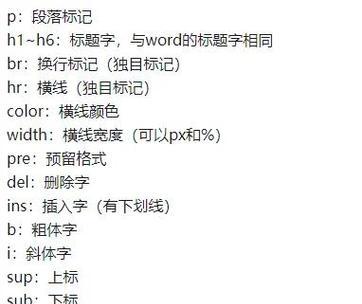
标题标签(h1到h6)定义了网页中的标题和子标题。它们不仅帮助用户快速浏览页面内容,还向搜索引擎表明页面内容的组织结构。
“:最重要的标题,通常作为页面的主要标题。
“:次级标题,用于组织主标题下的内容。
“到“:更进一步的子标题,根据内容的层次深入。
强调标记
强调标记用于突出文本的重要性或紧迫性。它们包括:
“:表示非常重要的文本。
``:表示文本需要被着重强调。
链接标记
链接标记“用于创建超链接,将用户导向其他页面或文档。
“`html
访问百度
“`
图像标记
图像标记``用于在网页上嵌入图像,并通过`alt`属性提供图像内容的文字描述。
“`html

“`
列表标记
有序列表“和无序列表“用于在网页上创建列表项。列表项用“标记。
“`html
列表项一
列表项二
“`
表格标记
表格标记“允许创建表格结构。表头、表格行和单元格分别用`
`,“,` `,“,“等标记定义。
HTML标记与SEO
HTML标记在搜索引擎优化(SEO)中扮演着重要角色。正确使用HTML标记不仅可以让页面结构更清晰,还可以帮助搜索引擎更好地理解页面内容。
关键词优化
标题标签是放置关键词的绝佳位置,因为它们对于搜索引擎的排名算法具有较高的权重。
结构化数据
结构化数据标记如Schema.org提供了一种方式来标注网站内容,这有助于搜索引擎更好地理解页面上的信息,并可能影响在搜索结果中的呈现方式。
用户体验
良好的HTML标记使用可以增强用户体验。清晰的标题和子标题帮助用户快速找到他们感兴趣的信息。

SEO实践中的HTML标记使用
在实际的SEO优化中,应特别注意以下HTML标记的使用:
标题标签
始终确保页面有一个清晰的、包含关键词的“标签。在内容中合理使用“到“标签来组织信息层次。
链接文本
在创建链接时,尽量使用描述性的链接文本,而不是“点击这里”。这不仅有助于用户了解链接目的,还可以让搜索引擎知道链接指向的内容。
图像优化
确保图像文件名和`alt`属性中包含相关关键词,同时保持这些属性描述的简洁和相关。
“`html

“`
清晰的导航
使用有序列表“或无序列表“来创建清晰、易于导航的菜单,帮助搜索引擎爬虫更好地理解和索引网站。

结语
理解并正确使用HTML标记是网站SEO优化不可或缺的部分。通过精心设计的标记,不仅能够提高搜索引擎对网站内容的理解,还可以增强用户浏览体验。在不断变化的网络技术中,保持对HTML标记及其在SEO中作用的最新了解是成功的关键。通过本文的指导,您将能够有效地利用HTML标记提升您的网站SEO表现。
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律,否则后果自负!
4.若作商业用途,请购买正版,由于未及时购买正版授权发生的侵权行为,与本站无关。
5. 本站分享的源码、模板、插件等等其他资源,都不包含免费技术服务请大家谅解!
6. 因精力有限,源码未能详细测试,不能分辨部分源码是病毒还是误报,所以没有进行任何修改,大家使用前请自行甄别,并不为此承担您的任何损失!