在html中,运算符有哪些?它们各自的作用是什么?
HTML(HyperTextMarkupLanguage)是一种用来创建网页的标记语言,而不是一种编程语言,因此在标准的HTML中,并不存在传统编程语言中所理解的“运算符”。HTML更多用于网页内容的结构化描述,而不是执行程序逻辑。
不过,在涉及到Web开发时,我们通常还会使用JavaScript、CSS等技术,这些技术中确实包含有运算符。为了深入理解Web编程中的运算符,接下来让我们对这些相关的技术中所包含的运算符进行一个全面的了解。
JavaScript中的运算符
JavaScript是一种广泛用于网页交互式操作的脚本语言。在JavaScript中,运算符用于进行变量或值之间的运算。根据其功能,JavaScript运算符主要可以分为以下几类:
算术运算符
用于执行数学计算,例如加法(+)、减法(-)、乘法(*)、除法(/)和取余(%)。
“`javascript
leta=10;
letb=20;
letsum=a+b;//加法
letdifference=b-a;//减法
letproduct=a*b;//乘法
letquotient=b/a;//除法
letremainder=b%a;//取余
“`
比较运算符
用于比较两个值或表达式,常见的比较运算符有等于(==)、不等于(!=)、严格等于(===)、严格不等于(!==)、大于(>)、小于(=)和小于等于(<=)。
“`javascript
letx=5;
lety=10;
letisGreater=(x>y);//大于
letisNotEqual=(x!=y);//不等于
“`
赋值运算符
用于给变量赋值,基础的赋值运算符是等于号(=)。此外还有加等于(+=)、减等于(-=)、乘等于(*=)、除等于(/=)和取余等于(%=)等复合赋值运算符。
“`javascript
letz=10;
z+=5;//等同于z=z+5
“`
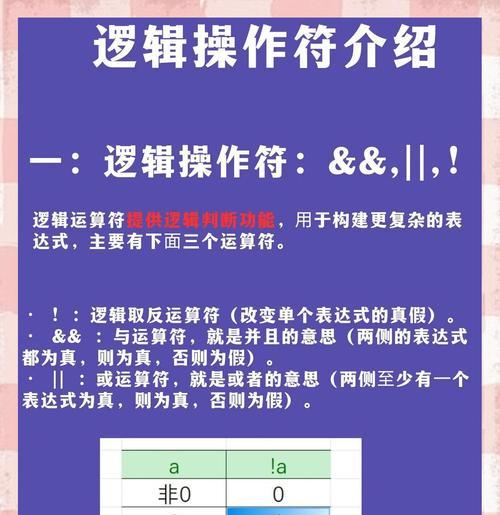
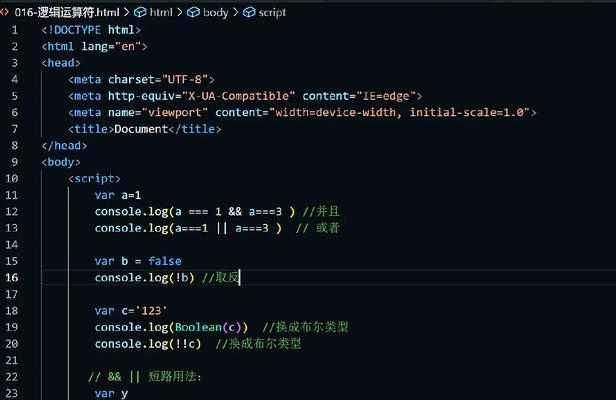
逻辑运算符
用于执行逻辑运算,主要的逻辑运算符包括逻辑与(&&)、逻辑或(||)和逻辑非(!)。
“`javascript
letcondition1=true;
letcondition2=false;
letresult=(condition1&&condition2);//逻辑与
“`
字符串连接运算符
在JavaScript中,加号(+)也可以用来连接字符串。
“`javascript
letgreeting=\”Hello\”;
letname=\”World\”;
letmessage=greeting+\”\”+name+\”!\”;//字符串连接
“`
其他运算符
如条件运算符(?:)、逗号运算符(,)、一元运算符(++/–)等。

CSS中的运算符
CSS主要用于设置HTML内容的样式,它通常不直接涉及运算符的使用。然而,在CSS3及以后版本中,引入了calc()函数,允许在样式表中使用基本的算术运算。
“`css
div{
width:calc(100%-100px);
“`
上面的示例中,calc()函数执行了一个减法运算,使得“元素的宽度等于父元素宽度的100%减去100像素。

HTML5中新增的表单输入类型和属性
虽然HTML5不涉及运算符,但其引入了一些新的输入类型和属性,例如number、range、step等,这些类型和属性允许用户在表单中进行数值输入,并隐含了输入值的验证和运算。
“`html
“`
这个HTML5输入元素创建了一个数字选择器,用户只能选择介于1到10之间的整数,这里的min、max和step属性隐含了某些数值逻辑。

结语
通过以上介绍,我们可以看到,尽管HTML本身不包含运算符,但在Web开发中,通过结合JavaScript和CSS等技术,运算符仍然在网页的动态效果和样式计算中扮演着重要的角色。了解这些运算符能够帮助开发者更高效地编写代码,创造出更丰富的用户体验。
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律,否则后果自负!
4.若作商业用途,请购买正版,由于未及时购买正版授权发生的侵权行为,与本站无关。
5. 本站分享的源码、模板、插件等等其他资源,都不包含免费技术服务请大家谅解!
6. 因精力有限,源码未能详细测试,不能分辨部分源码是病毒还是误报,所以没有进行任何修改,大家使用前请自行甄别,并不为此承担您的任何损失!






